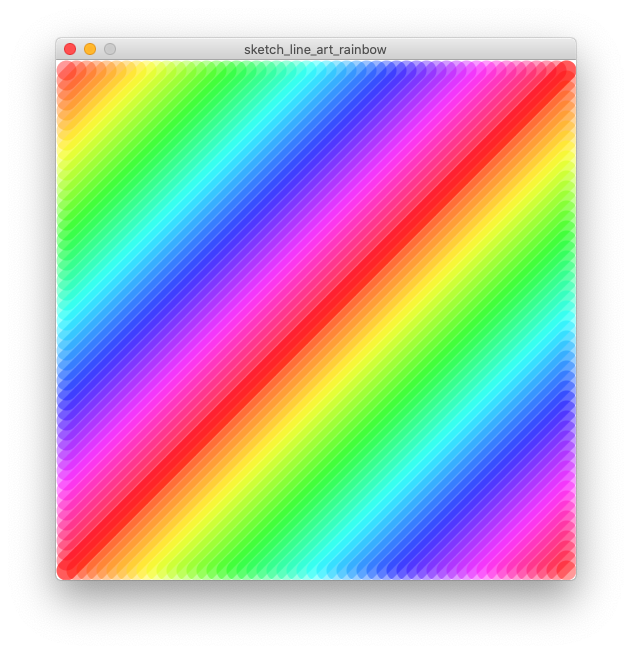
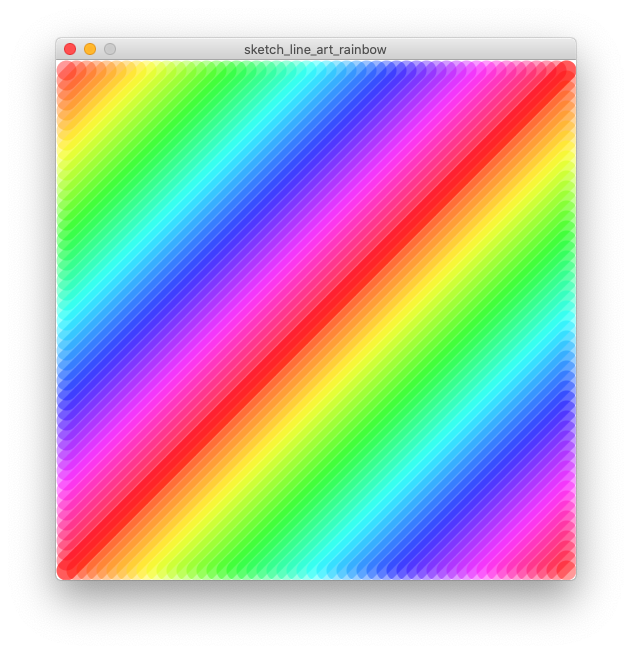
Create line art in processing, based on a 500×500 grid. Explore transparency effects.


Create line art in processing, based on a 500×500 grid. Explore transparency effects.

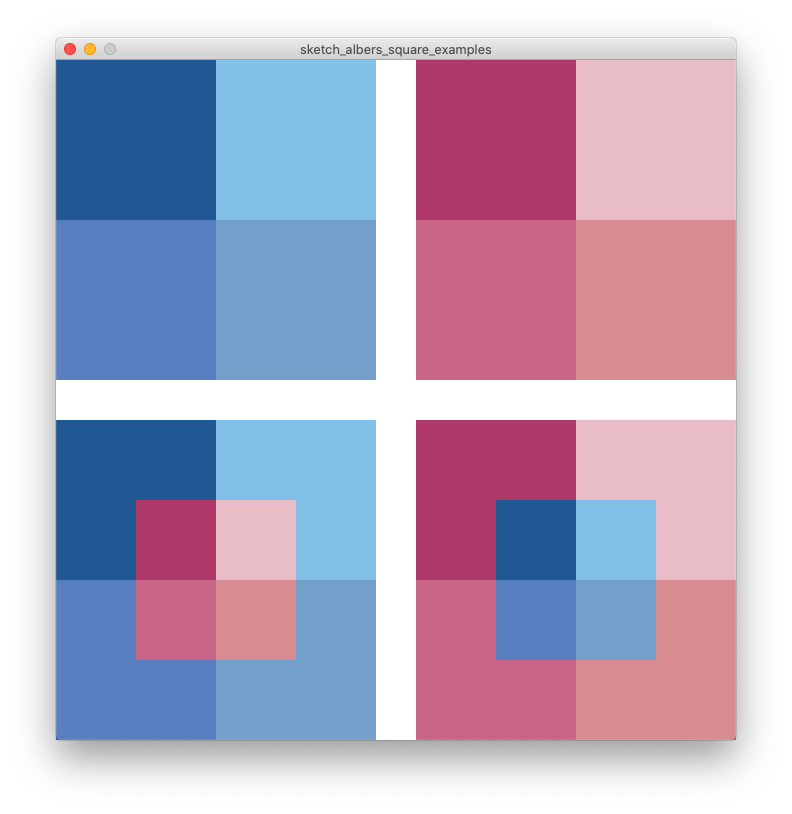
Create coloured squares (after Johannes Itten) to be printed and cut out, and coloured rectangles (after Josef Albers)

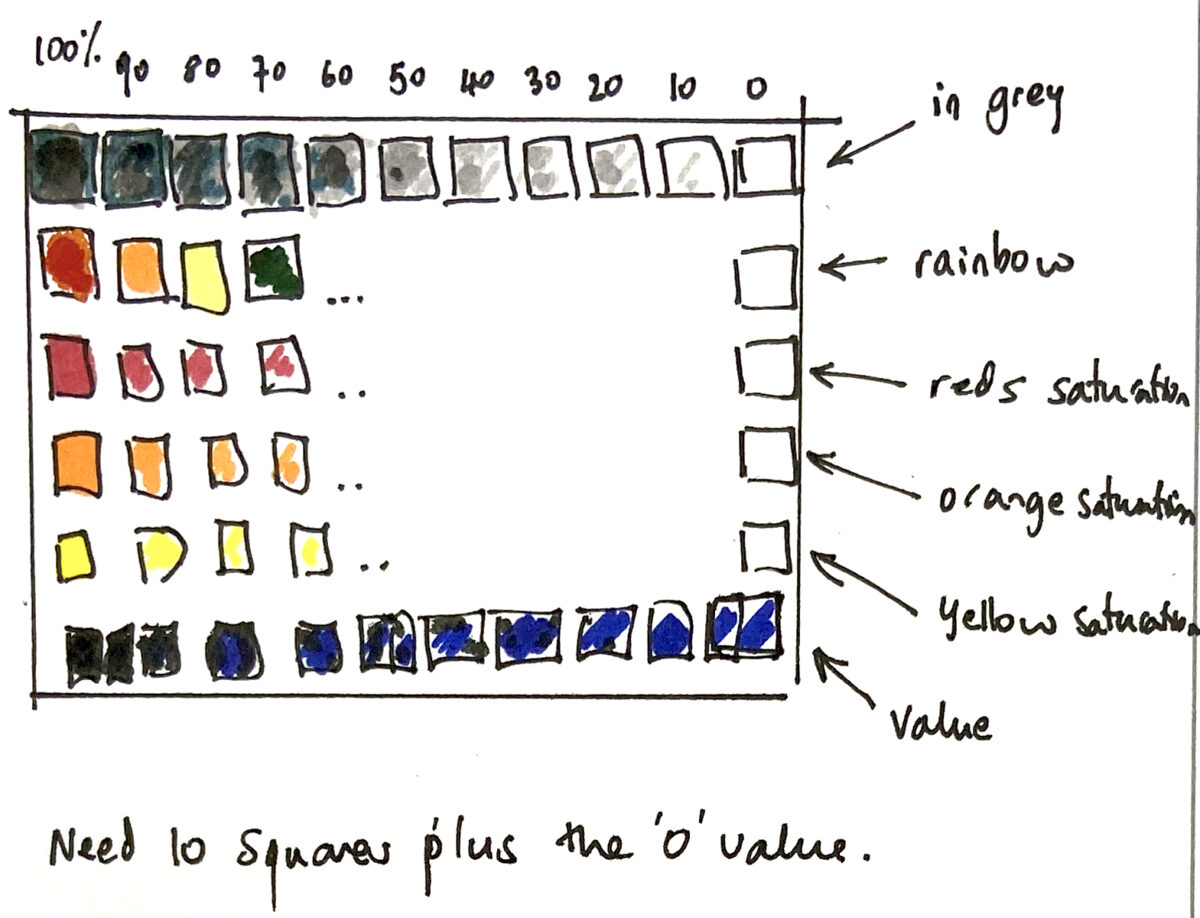
Create blocks of data that represent values. Then map these blocks from a simple array.

Critically think about colours; how they can be measured, the environment they are placed within and the emotions they bring.

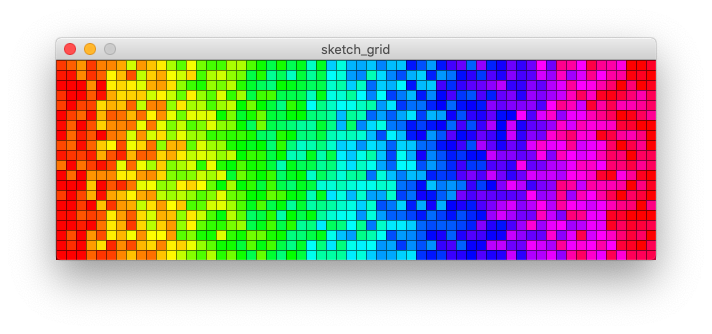
Learn how to create a grid of coloured shapes, plotted in Processing.

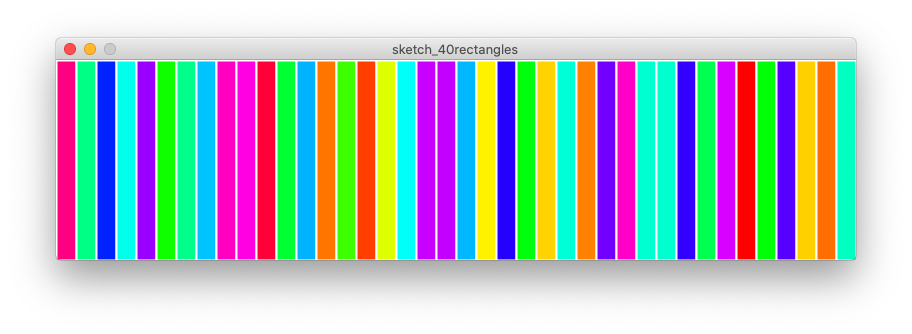
Create 40 coloured rectangles, use a for-loop, the critical thinking sheet, and do some code refactoring.

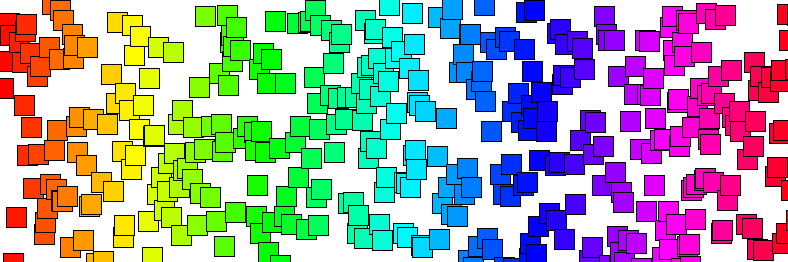
Create hundreds of coloured rectangles.

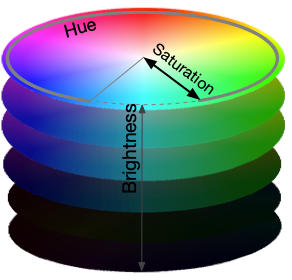
Learn about Hue, Saturation and Brightness colour model.

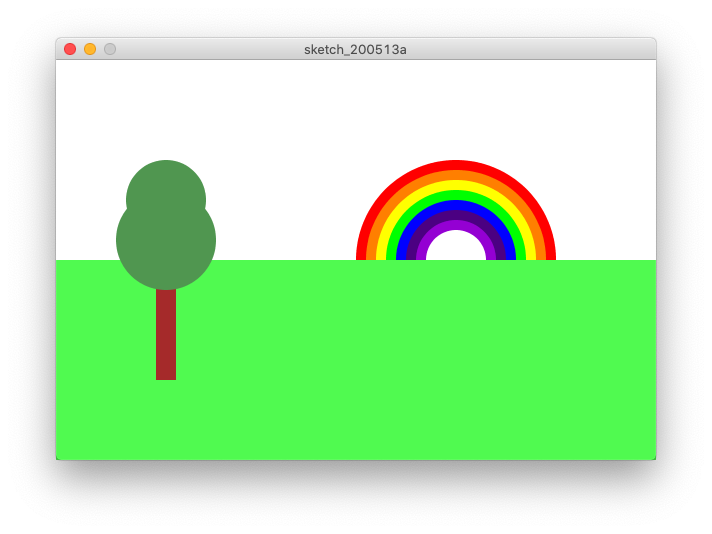
Create a rainbow in Photoshop and add it to an image.

In this activity you will create a rainbow in code using software sketchbook and a language “Processing”.