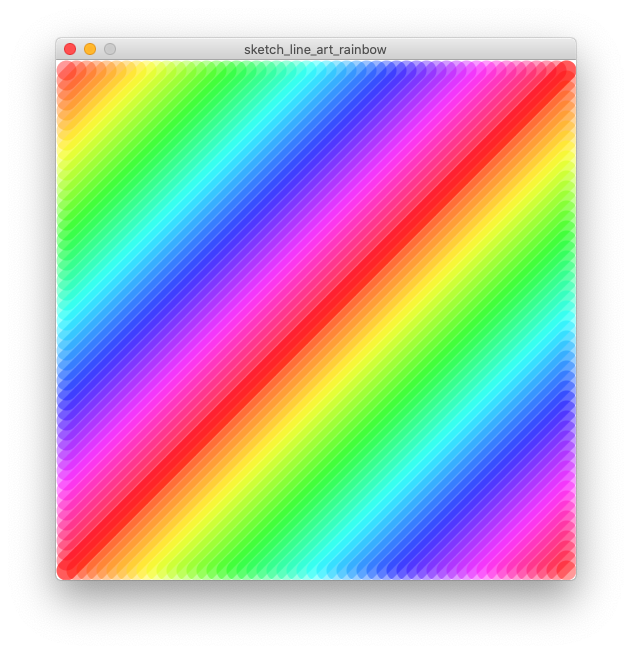
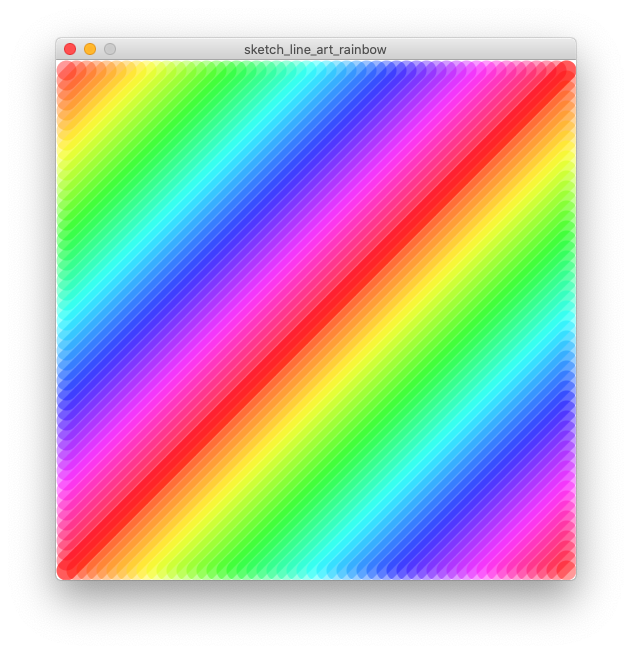
Create line art in processing, based on a 500×500 grid. Explore transparency effects.


Create line art in processing, based on a 500×500 grid. Explore transparency effects.

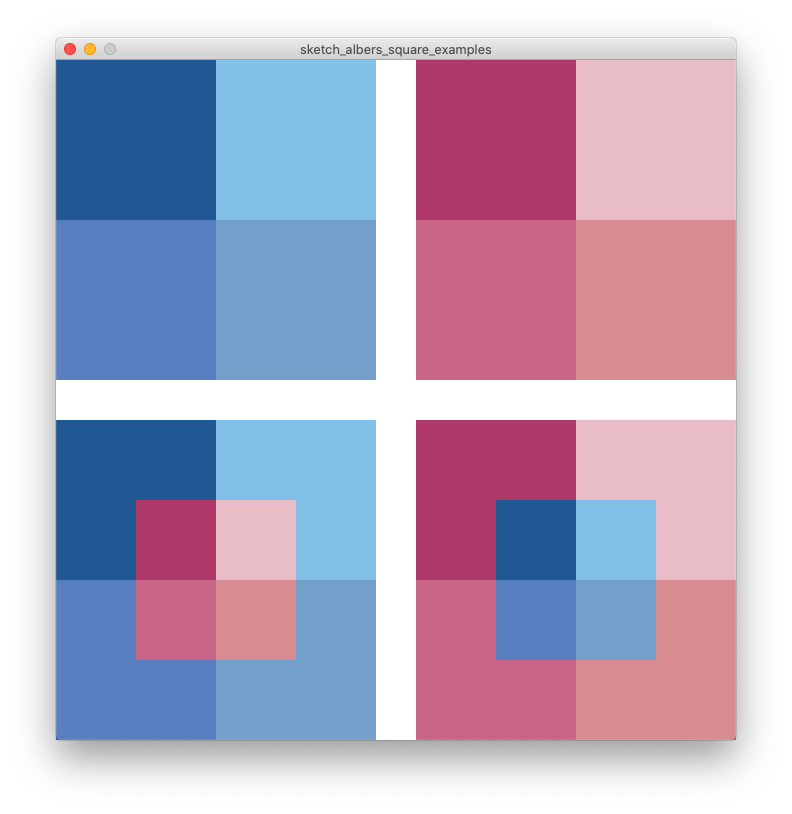
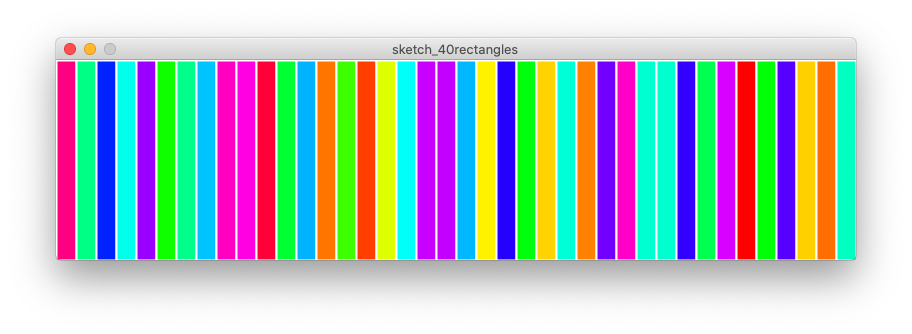
Create coloured squares (after Johannes Itten) to be printed and cut out, and coloured rectangles (after Josef Albers)

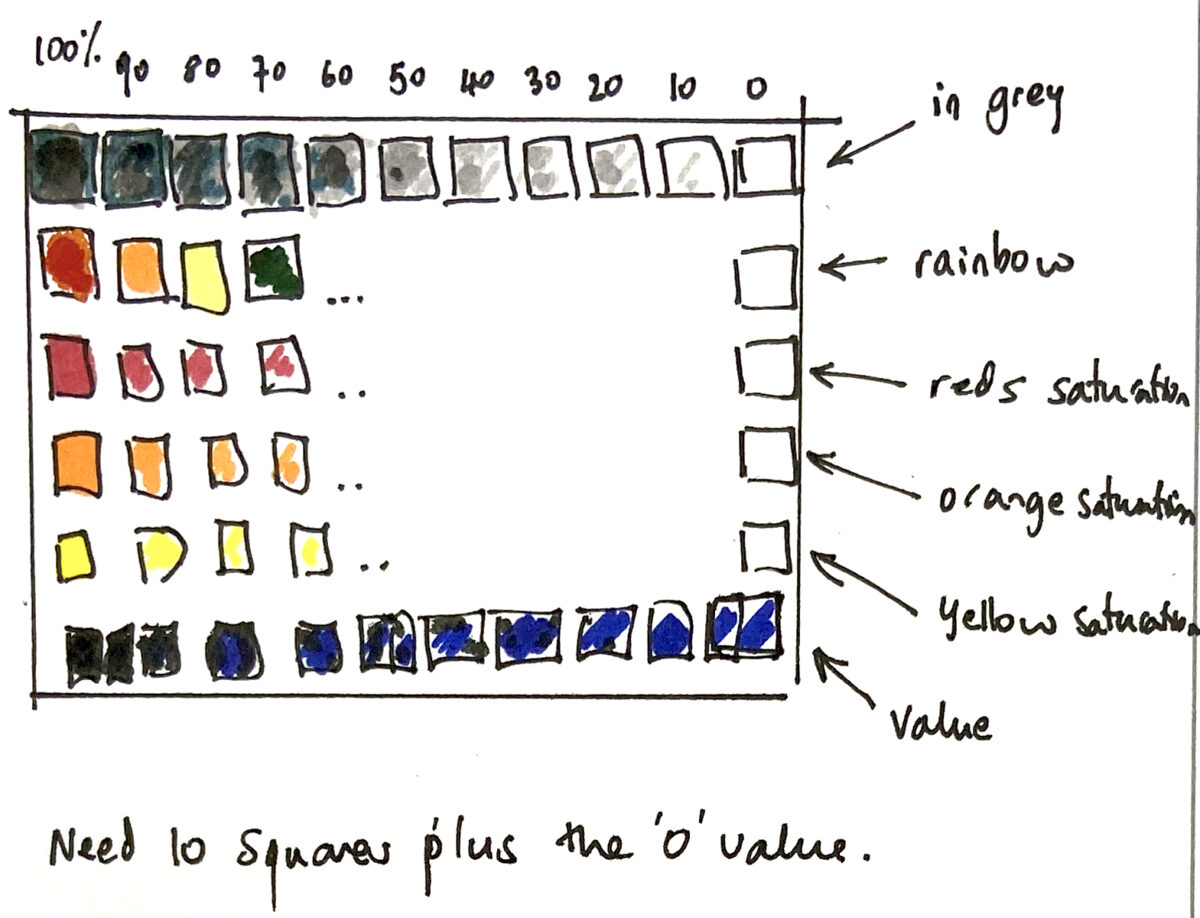
Create blocks of data that represent values. Then map these blocks from a simple array.

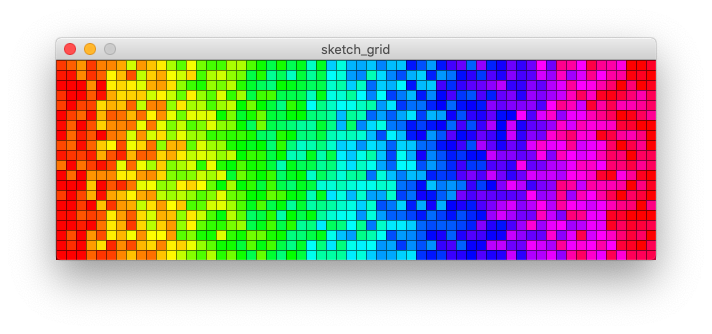
Learn how to create a grid of coloured shapes, plotted in Processing.

Create 40 coloured rectangles, use a for-loop, the critical thinking sheet, and do some code refactoring.

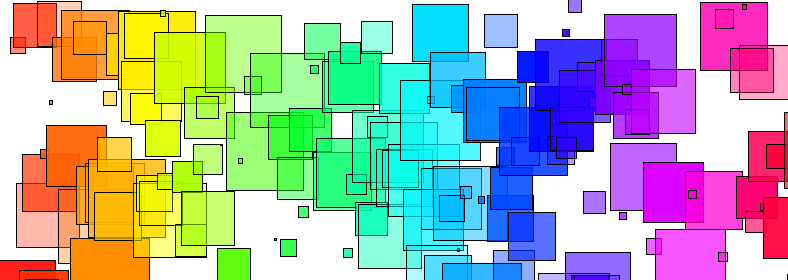
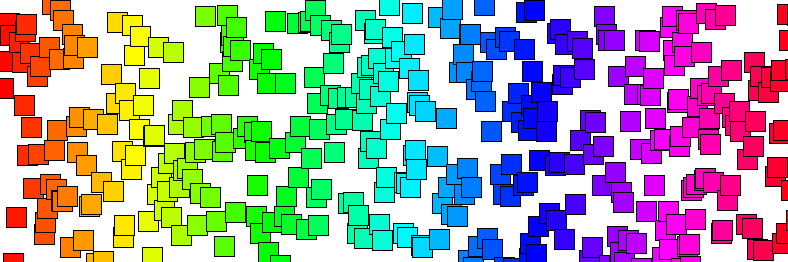
Learn how to use the HSB model, and plot hundreds of coloured squares with different effects.

Create hundreds of coloured rectangles.

In this activity you will create a rainbow in code using software sketchbook and a language “Processing”.

Think about your program before you code. This post goes through the five steps of the Critical Thinking Sheet.

This post starts you off with Processing. Download, run and draw some coloured lines. The computer programming language Processing, is a great way to start coding. You get a quick visual result from a few lines of code.